Verrijk je eigen HTML voor editable content
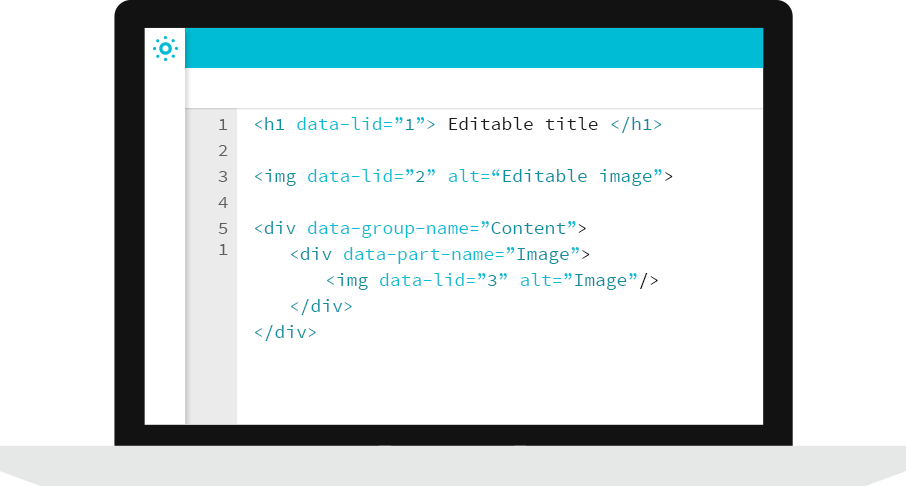
Door eenvoudige data-attributen toe te voegen aan je HTML maak je de inhoud van elementen editable voor jou en je klant.
Zowel static als dynamisch.
Door eenvoudige data-attributen toe te voegen aan je HTML maak je de inhoud van elementen editable voor jou en je klant.
Zowel static als dynamisch.



Met het data attribuut Part geef je aan welke delen van je HTML dynamisch toegevoegd kunnen worden aan een pagina.

Loop HTML mark-up. Een repeater herhaalt voor elke pagina een stukje mark-up en haalt de data uit de onderliggende pagina’s. Zo maak je eenvoudig overzichten.

Maak formulieren door alleen de HTML mark-up in je pagina te plaatsen. Stel zelf een ontvanger en maak een eigen e-mail layout.

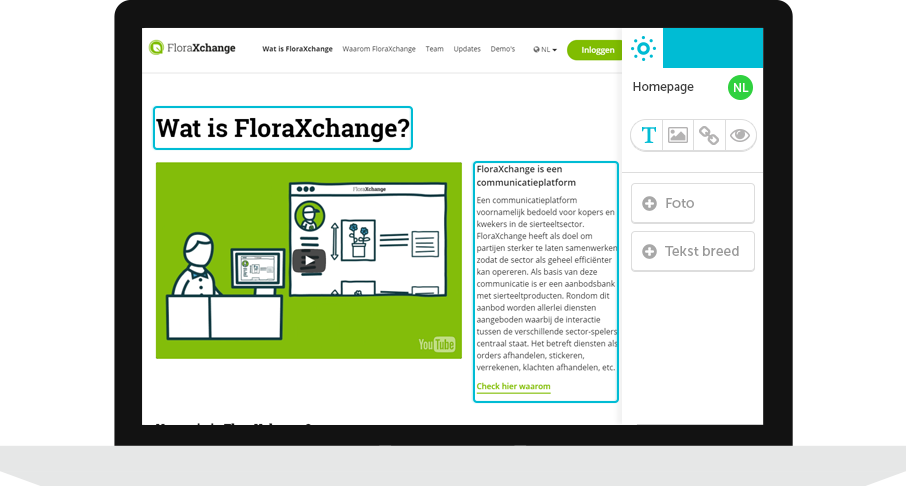
Teksten en afbeeldingen worden niet beheerd in een complexe back-end, maar gewoon op de website zelf. Bepaal zelf welke elementen aangepast en toegevoegd mogen worden zodat jouw design altijd intact blijft.

Met een druk op de knop voeg je een extra taal toe aan je website. Per pagina bepaal je of er een vertaling beschikbaar is.

Alle benodigde meta tags voor zoekmachines worden automatisch toegevoegd aan je website. Met een eenvoudig overzicht weet je precies welke pagina’s nog gevuld moeten worden.

Bepaal hoe de pagina's van je website eruit zien zodra ze worden gedeeld op social media. Lumen genereert de nodige Open Graph meta tags op basis van je instellingen.

Plan taken in voor jezelf en je team. Blijf op de hoogte door notificaties in je browser of op je telefoon.